
May 2020 Quarantine Self Challenge
May 2, 2020 - 2 min read | 8 views
Recently I challenged myself to make a web app as soon as possible in two days. Managed to make two. One is a simple Food Recipe App and the other is COVID-19 Data App. Turned out it was so fun.
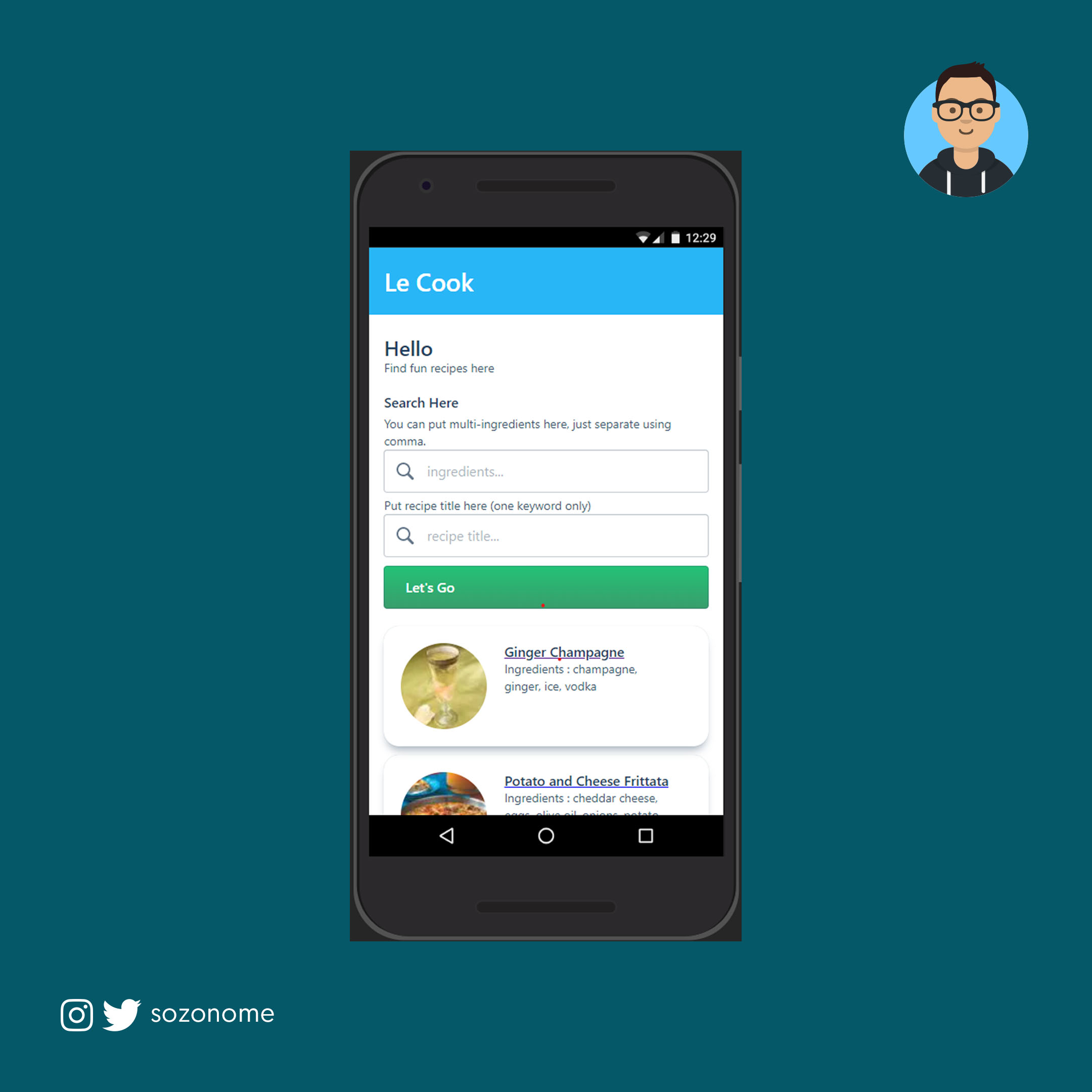
1. Le Cook
Fun food recipe catalog app powered by RecipePuppy API....



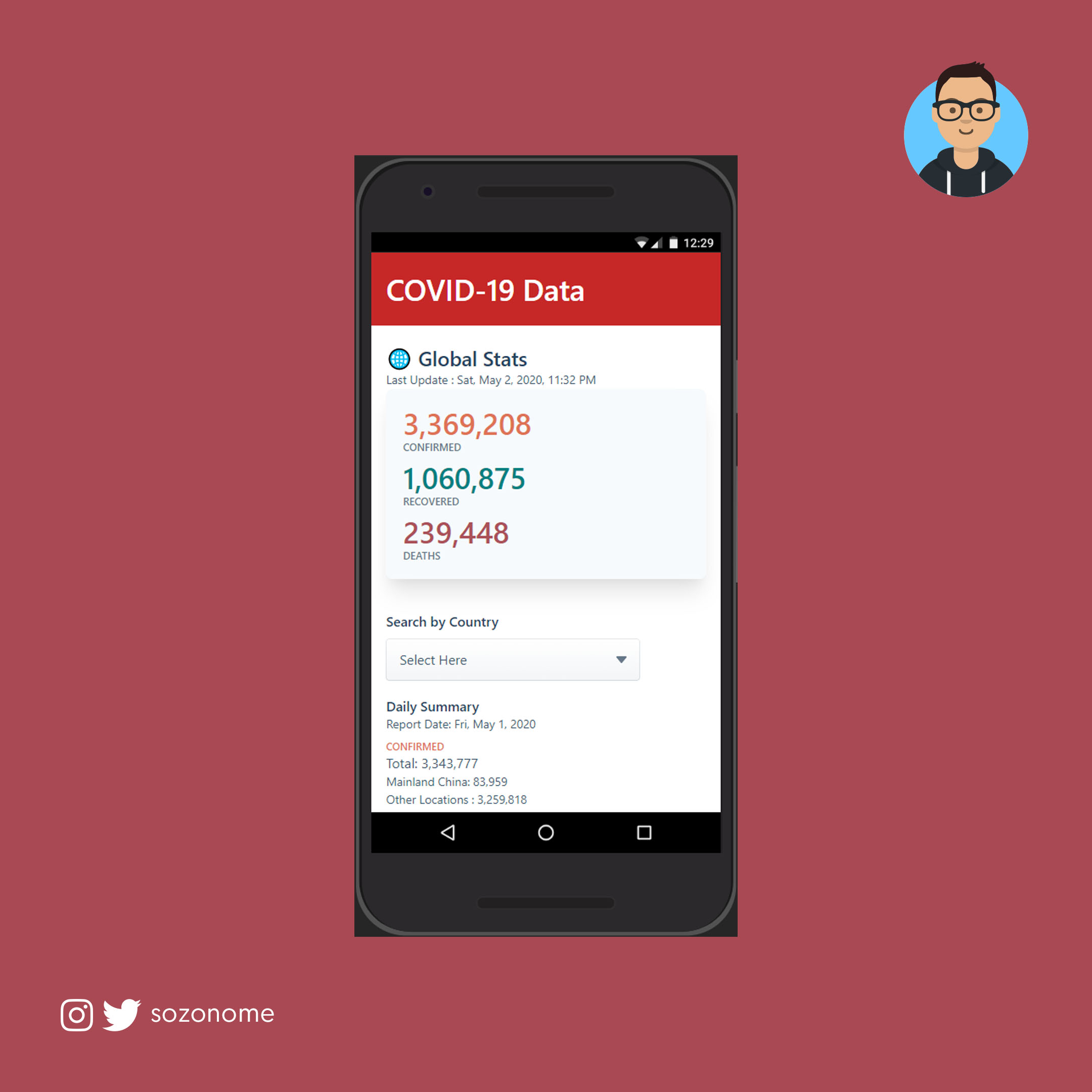
2. COVID-19 Data
presenting COVID-19 statistics powered by @mathdroid's covid-19-api. I made a vanilla JS version of this app several days ago and I decided to re-develop it using Gatsby (React).



Both Le Cook and COVID-19 Data app were developed using Segment's Evergreen UI. Just discovered this React UI Framework and turns out it's so convenient to implement it on these projects.
When developing COVID-19 Data app, I realized Evergreen UI have no opinionated way to construct responsive layouts. So, I decided to combine it with TailwindCSS which I already tried to use at this personal site. It worked.




I decided to deploy it using Vercel and I'm so shocked by how fast it is compared to Netlify. I'm considering to migrate to Vercel from Netlify for my previous projects, including this site.
I posted my recent projects here. You can access the project and the project's GitHub repository link from this page.